
QQ:329255343
在线客服,实时响应
QQ:329255343
在线客服,实时响应 微信客服
微信客服
其实这几年国内使用wordpress用户越来越多,一个是wordpress的性价比更高,其次是操作更加简单,不过不管你是使用shopify还是wordpress,基本都是需要安装谷歌分析插件,今天我们就来看看wordpress谷歌分析插件安装流程。

一、创建谷歌分析账号与媒体应用
谷歌分析地址:https://analytics.google.com/analytics
创建一个账号,如果你没有的话。

为了更好的浏览体验,欢迎光顾勤奋的凯尔森同学个人博客 http://www.huerpu.cc:7000
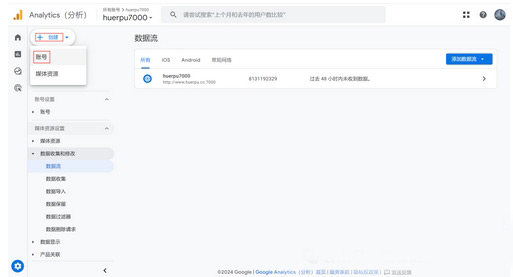
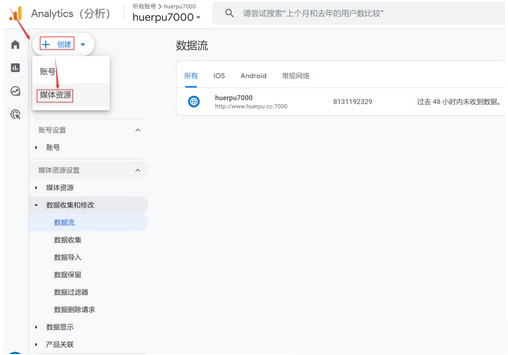
在该账号下,创建一个媒体应用。后面基本上都是下一步无脑操作即可。

为了更好的浏览体验,欢迎光顾勤奋的凯尔森同学个人博客 http://www.huerpu.cc:7000
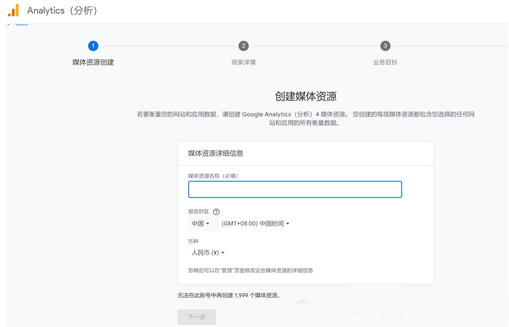
这里输入名称,随便写啦

为了更好的浏览体验,欢迎光顾勤奋的凯尔森同学个人博客 http://www.huerpu.cc:7000
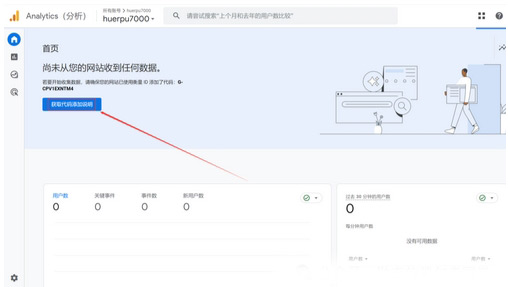
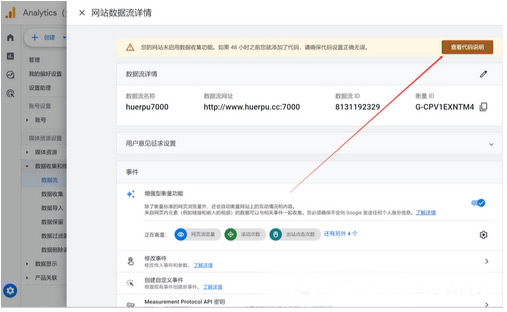
创建好之后,进入这里,记住这里的衡量ID,很重要。点击获取代码添加说明。

为了更好的浏览体验,欢迎光顾勤奋的凯尔森同学个人博客 http://www.huerpu.cc:7000
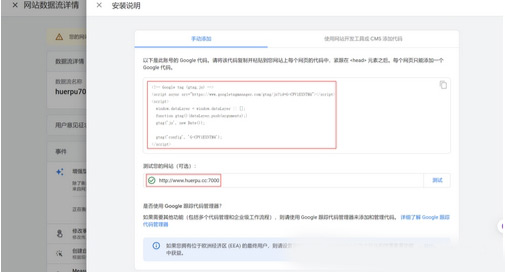
点击查看代码说明。

把这段代码复制下来,待会添加到wordpress中。重新部署之后,点击测试,可以看到绿色的通过图标。

为了更好的浏览体验,欢迎光顾勤奋的凯尔森同学个人博客 http://www.huerpu.cc:7000
二、wordpress配置谷歌分析
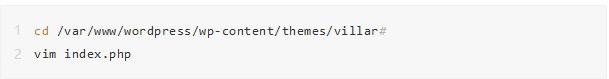
进入到Wordpress源码的目录wordpress/wp-content/themes,该文件夹下会有对应的主题,我们现在用的主题是villar。所以最终进入的目录是下面这个。

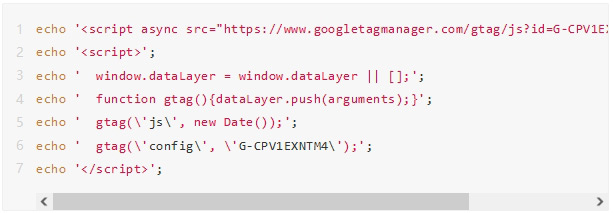
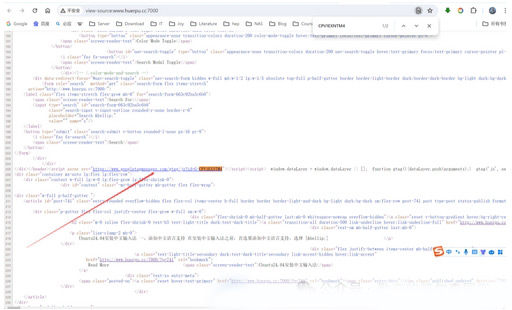
编辑该目录下的index.php文件,增加一段js代码,其中的G-CPV1EXNTM4换成你自己的谷歌衡量ID。

重启应用,查看首页,右键查看源码。可以看到这段谷歌分析的代码已经有了。

为了更好的浏览体验,欢迎光顾勤奋的凯尔森同学个人博客 http://www.huerpu.cc:7000
这时候你再点这里的测试按钮,就是有绿色通过的图标。

为了更好的浏览体验,欢迎光顾勤奋的凯尔森同学个人博客 http://www.huerpu.cc:7000
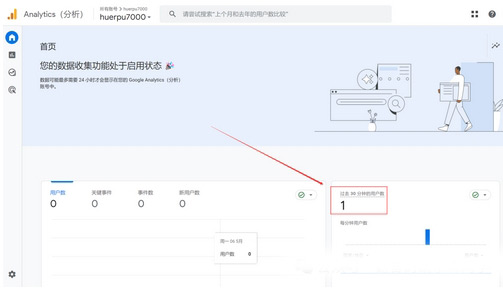
在谷歌分析首页,就可以看到访问的数据了。

大功告成,enjoy it。